
![]() Introduction
Introduction
Priorities are divided into 3 categories: User Experience, Search Engine Optimisation and Governance, Risk & Compliance. Addressing priorities will help with key issues that can dilute a brand, undermine SEO and / or expose you to unnecessary risk across web, mobile, social and PDF / Office documents.
Priority Actions are distributed by role: Manager, Content Editor or Developer.
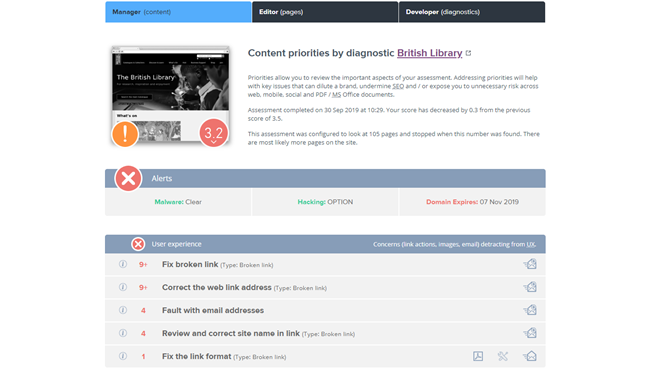
Management Summary
The Manager summary page provides an overview of key content actions that will deliver the biggest impact to users.
A summary of the overall score is accompanied by information including the date the site was assessed and how the score has changed since the last assessment. You can also see alerts for malware, hacking or domain expiry.
The top issues affecting categories relating to User Experience, Search Engine Optimisation and Governance, Rick and Compliance are shown.
For each action you can see an indication of the number of times it occurs on the website, a simple description of the issue and an icon allowing this issue to be emailed to another person.
Clicking on the action reveals diagnostic information and more detail about the issue. This is accompanied by a table showing each issue, the page where the issue appears and the number of occurrences on that page.
There are two SMARTVIEW icons that allow the issue to be viewed marked-up on the webpage or highlighted in the source code.


Content Actions
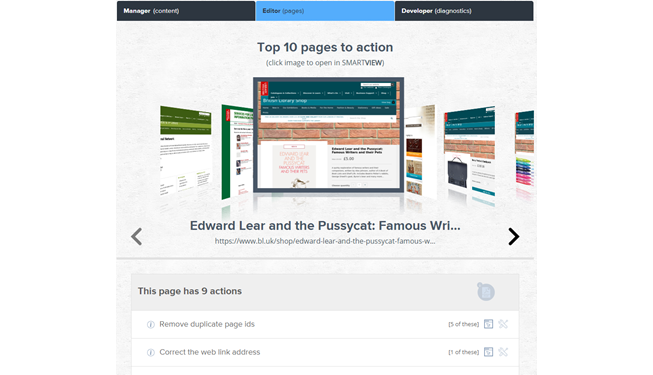
The Content Editor is presented with the Top 10 pages to action. A screenshot of the page is shown followed by a list of the priority content actions for that page.
Clicking on the page image delivers a SMARTVIEW page view showing the page with the issue marked up.
For each action you can click to see a helpful description of the issue and for many actions there is a link to view a short video, which gives an introduction to what needs to be done and why.
The videos are very effective in giving users the confidence to deal with the issue thus reducing training and support costs.
The number of occurrences of the issue on the page is also shown together with a SMARTVIEW icon and also an INCMS icon.
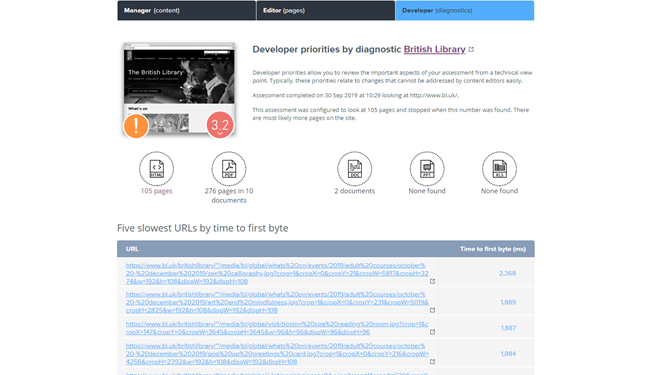
Developer Diagnostics
Developer priorities allow you to review the important aspects of your assessment from a technical viewpoint. Typically, these priorities relate to changes that cannot be addressed by content editors easily.
The Developer view shows the 5 slowest URLs with a link to see the what is causing the delay.
There are also the Top 5 actions for each of the Accessibility, Code Quality and Links (Function) categories.
For each of these actions, the developer can see the number of times the issue occurs on the website and a description of the issue.
Clicking on the action provides further detail and lists every page where the issue occurs together with the line number within the source code. Two SMARTVIEW icons allow the issue to be viewed highlighted in either the page or the source code.