23 Aug 2016
Improving the performance of a website can be cost and time efficient if the right process and software is used.
But for web teams who think the only way significant improvements can be made is to invest in expensive new servers or software – sorry, this just doesn’t have to be the case.
Digital teams can concentrate on design aesthetics, believing that this will please users, whereas in fact speed is usually the most important element of a site to a user.
Fact: slow sites cost money and it has been found that a one second delay in a page responding can lead to a 7% reduction in conversions.
For an e-commerce site that makesaround £75,000 per day, that one second delay could potentially cost £1.85 million in lost sales annually.
Not only does the response time of a page affect current users but since 2010 it has also been affecting new potential users also, as Google now also takes page loading times into consideration when ranking a site.
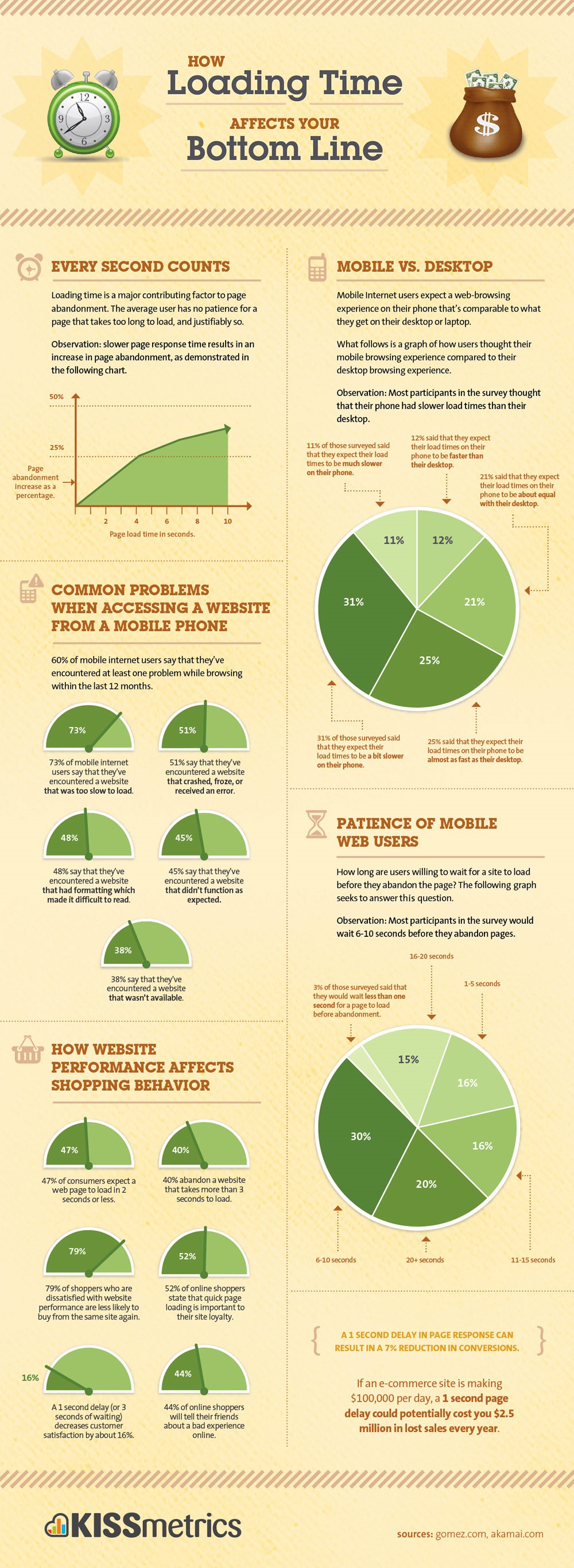
This makes it ever more important to constantly ensure the performance of a website is good. The real effects of page loading times are illustrated very well in this below graphic from infographic provided by Kissmetrics.

Sitemorse worked with a major client in the Postal Industry whose site had over two million users, with frequent timing out messages being reported at peak times. Initially, the client was intimidated by the task of improving their page performance and the only option in their view was to invest in a costly new server and software upgrade.
However, after talking to the Sitemorse team, they were quickly able to use the unique Sitemorse ‘SMART™ Content’ technology, to identify the largest two templates on the site which carried the most ‘bloatware’.
With just two and half days’ work these offending templates had been cleaned up and an immediate 37% increase in response times was received and customers overall received an improved user experience.
What can you do to reduce load time by one second – improve conversions by 7%?
It is crucial to remember that page performance is important and half of consumers expect a web page to load in two seconds or less and 79 percent of consumers tend to abandon a website that takes longer than three seconds to load, worse still 44% would tell a friend about a poor experience. The following six pointers can be used to improve a website’s page performance:
1. Images
Images often don’t only take up the most visual space on a page but are also often responsible for the majority of the downloaded ‘bytes’. If the images are the correct size and not re-sized by the browser, the page will load faster.
2. HTML / CSS
Behind a web page the code is often very bloated with thousands of ‘added-in’ lines. Therefore, keep the code lean and efficient.
3. Check response times
Frequently check the response times for not just for a single page, but for a group of pages- especially those pulling in content from 3rd parties to ensure their content is not slowing your page down.
4. Cookies
Check how many ‘cookies’ are you setting, and if they are being set correctly. Ask yourself if those cookies are necessary, as by using less you will be offering out less data. It was reported that one self-generating cookie was increasing page load times by 4.5%.
5. Redirects
Limit or remove page redirects on your site. The ‘301 errors’ can cause confusion for the browser which results in a reduction in performance while the browser tries to move the user to the correct page.
6. Check before the page launches
By using a service such as Sitemorse® you can check the page before it is published with our inCMS capabilities. By ensuring that Sitemorse is integrated within workflow, the page is checked before it is published and any errors highlighted.
The page can then go live once it is able to offer a great experience. This is simple to set up and typically takes just 1-2 days to implement.
By following these guidelines, you can help improve your site’s response time and the overall user experience which will lead to a reduction in the number of users that give up and go elsewhere.
Snapshot
Sitemorse has a neat in-browser called “Snapshot” which allows users to check any publicly -accessible web page at any time.
Snapshot carries out over 600 individual checks on each page and interprets the website from the point of view of the online user. Therefore, any individual who is dealing with content can use Snapshot to ensure the best possible experience is being delivered. Within the click of a button and a wait of a few moments a report is displayed showing many functions of a site including performance displayed in a graph.

