15 Jul 2021 | Developer Corner

This week, Support Lead, Helen Grimbly will be looking at the importance of setting alt text.
By setting alt text for images on your website, someone using a screen reader will be read the alt text to describe what the image represents. Text should be chosen that will concisely provide the information that the image contains. Alt text is particularly important if the information conveyed in the image is not found elsewhere on the page. Note, if there is a lot of information in the image, then this should be added elsewhere to that page.

If the image is just for decoration then a content editor can set the alt to the empty string (alt=""), and the screen reader will recognise that this image is not meant to convey any message. Sitemorse will not highlight this as an error, unless the image is the only content of a link.
Also if the image fails to load on the page, the alt text will be displayed instead, and so the key information will not be missed.
The web accessiblity critera that is required to be met to meet accessibility compliance is:
https://www.w3.org/WAI/WCAG21/Techniques/failures/F65
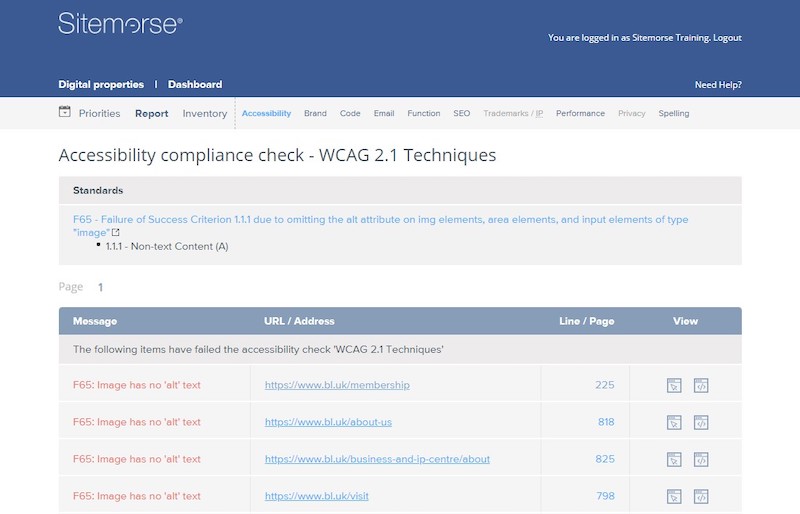
F65: Failure of Success Criterion 1.1.1 due to omitting the alt attribute or text alternative on img elements, area elements, and input elements of type "image"
Sitemorse lists this Accessiblity criteria as a priority, and any images found within an assessment that does not have the alt text set will be highlighted, and the Accessibility category score and Overall score will be affected. The location of the image without the alt text will also be highlighted with links to the page it is located, and shown in page and source SMARTVIEW (what the page looked like at the time of the assessment).
Examples:
<img src="christmas-lights.gif" alt="Christmas lights switched on in pedestrian thoroughfare">
<img src="spacer.gif" alt="">

